サイト管理(レイアウト作成)について
レイアウトの作成方法について説明します。
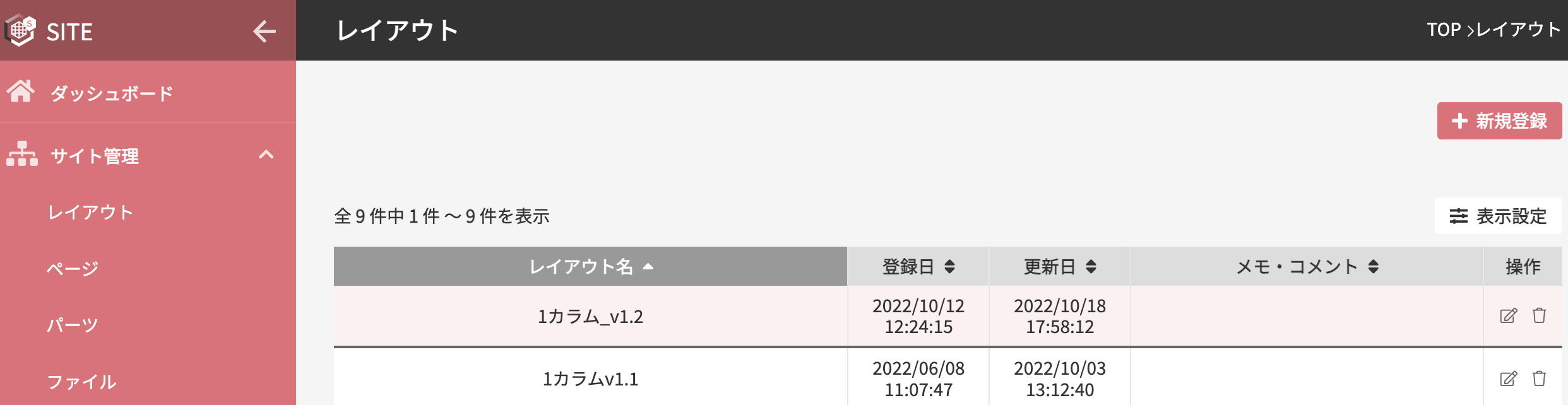
SITEへアクセスしましたら、メニューの中の赤枠の レイアウトを選択すると以下画面が表示されます。
表示されましたら、青枠の+新規登録を押してください。

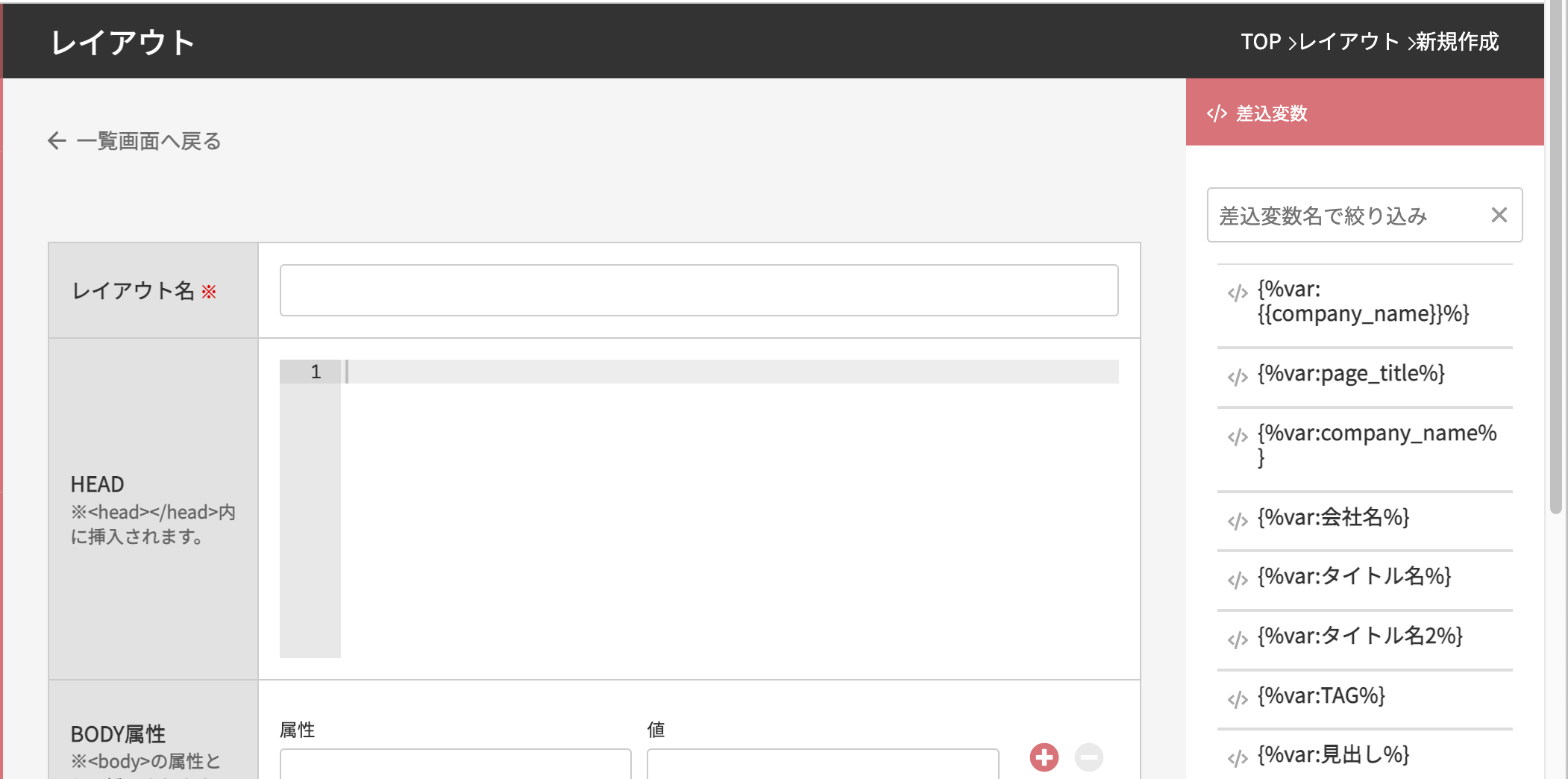
+新規登録ボタンを押すと以下の画面へ遷移します。
レイアウト名は入力必須項目になるので任意のレイアウト名を入力してください。
HEADには <title>タグや <meta>タグ、 bodyタグ内に読み込むCSSを記載してください。
BODY属性にはグローバル属性を設定してください。入力する値は自由になりますが、こちらは識別子や、CSSのクラス名を設定が可能です。また差込変数に設定している変数も設定が可能となります。

サンプルレイアウトは、3つのサンプルを事前に用意してあります。
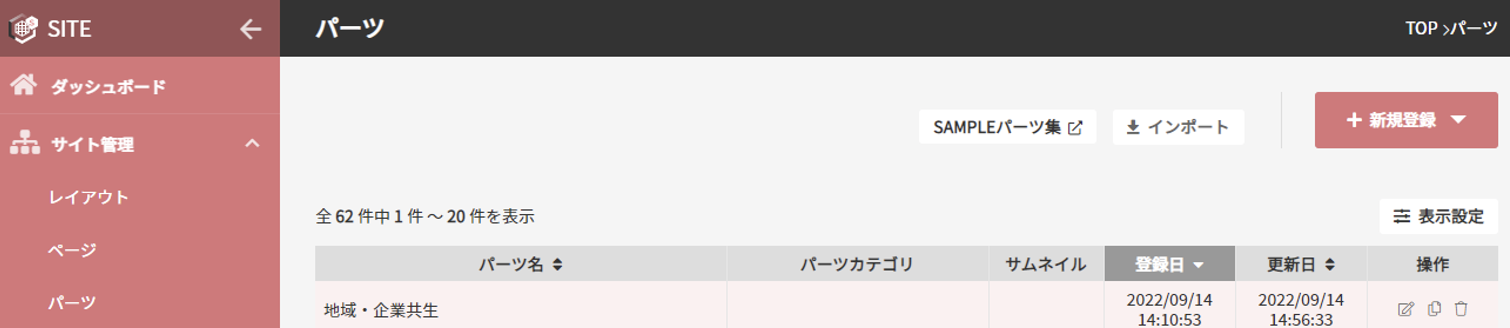
青枠のパーツから赤枠のSAMPLEパーツ集をクリックします。

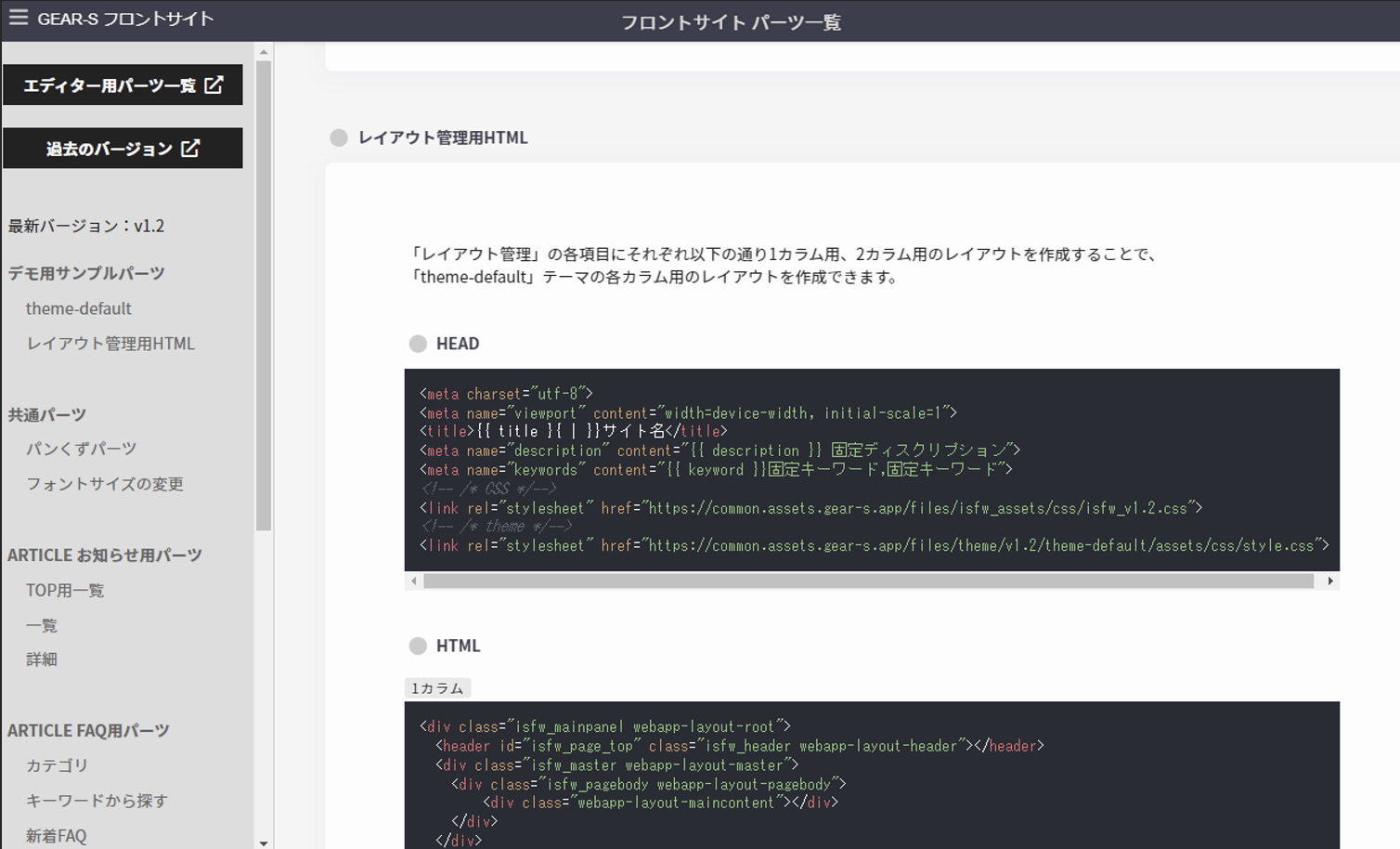
SAMPLEパーツ集内にレイアウト管理用HTMLがあるので、1カラムの物などを利用する場合はSAMPLEパーツ集からコードをコピーして利用をしてください。

ソースコードを入力する箇所は HEAD HTML ExtraTagの3種になります。
HTML
ここにはレイアウトのソースコードを入力します。
事前に用意して頂いたソースコードを入れて頂きます。
ソースコード入力時にいくつか埋めてい頂く部分があります。
HTMLの項目にソースコードを入力する際、class名に「webapp-layout-xxxx」を追記する必要があります。
全てのレイアウトはクラス名「webapp-layout-root」のついたタグ1つでラッピングされている必要があります。(rootは処理上必要なタグとなり、ページ編集画面でパーツのドロップ先にはならない)
「webapp-layout-xxxx」のxxxx部分ですがページ編集画面で表示される名称になります。
任意に設定は可能ですが、設定する際に重複にならないよう入力をお願いします。
「webapp-layout-xxxx」のxxxx部分は特に判定処理を付けておりません。
そのため、どのような文字列でも扱えますが、半角英数字のみの入力が望ましいです。(\"webapp-layout-\"や\"webapp-grid-\"、\"\<{\"\"}>\"などを含むと動作がおかしくなる可能性があります。)
「webapp-layout-xxxx」の子供に「webapp-layout-xxxx」形式のクラス名を持つタグがある場合、親はページ編集画面でパーツのドロップ先にはなりません。
クラス名「webapp-layout-xxxx」が設定された任意のタグに、クラス名「webapp-grid-xx(xxは0~12の整数)」を設定するとグリッド幅を指定することが可能になります。

ExtraTag
Javascriptを後読みさせたい場合に使用してください。
使用する際ですがボディタグにIDを振ったり、タグを振ったりすることができないなどの制約が入ります。
HTMLのドキュメントタイプの宣言はできず、使用形式はHTMLファイル限定になります。

メモ・コメント
任意で入力する項目です。
例えば、ソースコードに追加で何を入力したのか等の記載を行う等にご利用ください。

登録
必要箇所の入力が完了しましたら、以下の登録を押して新規作成は完了になります。
