差込変数
差込変数について説明します。
差込変数はページごとに文言等を可変したい場合に使用します。
作成したレイアウトもしくはパーツに{%var:xxxxxxx%}のように任意の変数を作成することにより可変することが可能です。
※差込変数で可変ができるのは文字列だけではなく、スクリプトやHTML等も置き換えることが可能となっています。
差込変数を設定する方法として以下2種類あります。
①レイアウトからHTMLに直接ソースを入れる方法。
②パーツから変数を入れる方法。
例えば、ページタイトルをページごとに変更したいといった場合は差込変数で{%var:page_title%}を作成します。作成した変数をレイアウト管理にて<title>{%var:page_title%}</title>に挿入します。
差込変数管理にて{%var:page_title%}を置き換える内容をページ毎に設定して変数設定することで、ページ毎にタイトルを変更することができます。
差込変数の新規登録方法
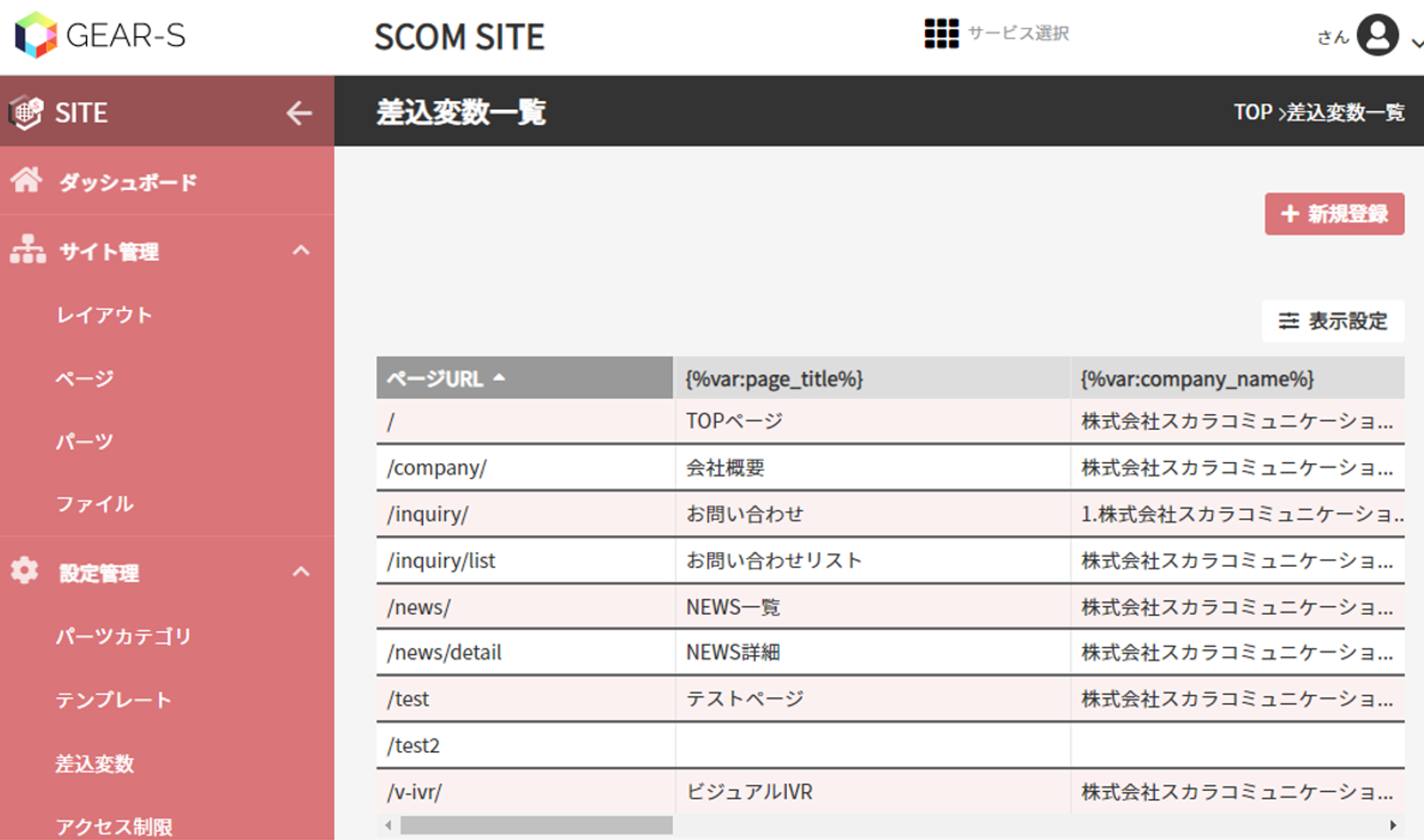
青枠の差込変数をクリックすると以下のように差込変数のページが呼び出されます。
一覧上で表示されているのは作成した差込変数の一覧が表示されています。
何も登録されていない場合は一覧上には何も表示されません。
差込変数の新規登録を行う場合、赤枠の+新規登録から行います。

新規登録を押すと以下が表示されます。
空欄の部分に変数で可変させたいコードを入力します。
例えば、company_nameを変更したい場合は空欄にcompany_nameを入れて、+追加を押すと差込変数の生成が完了します。

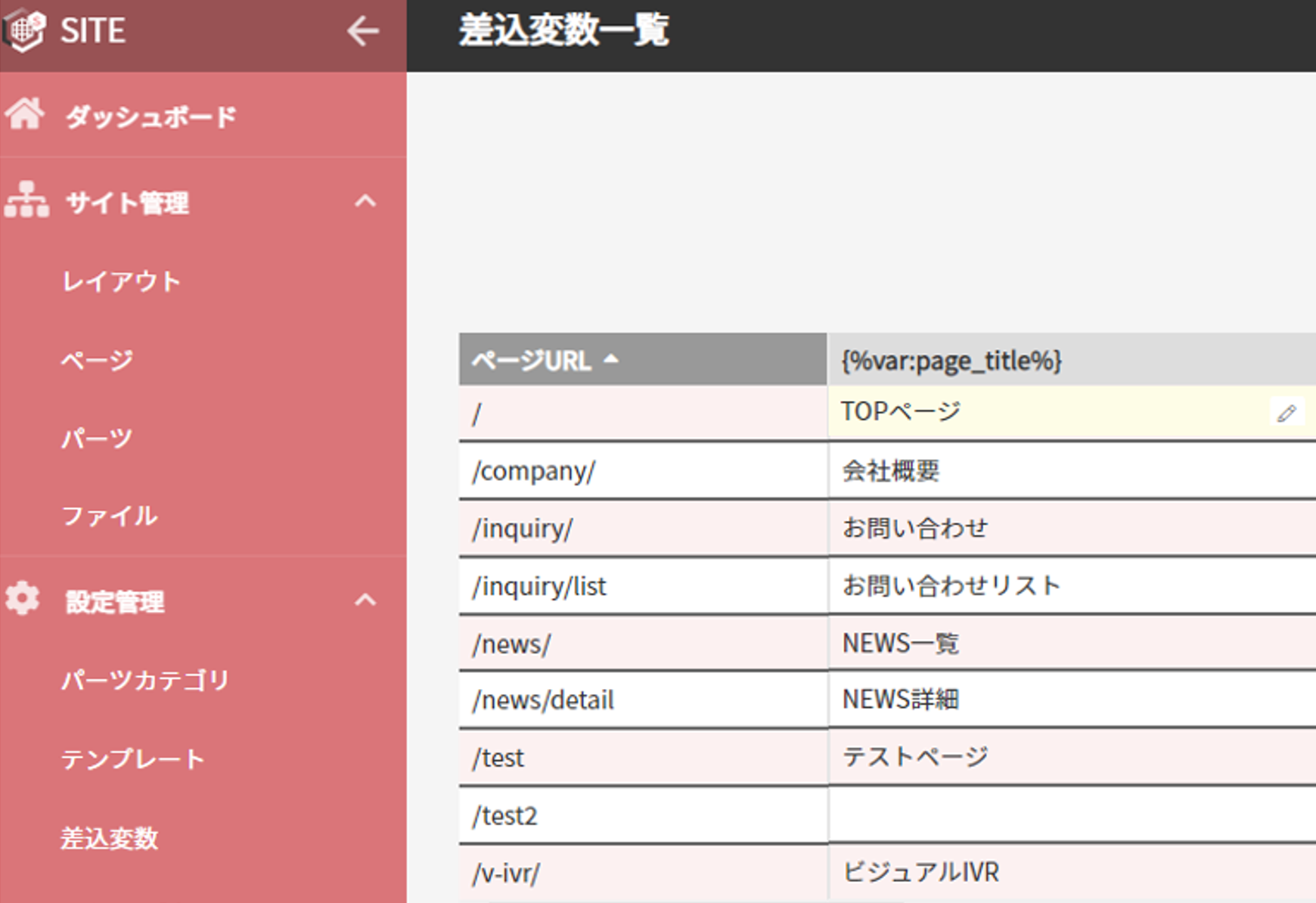
作成すると、青枠で囲ったように作成した変数が表示されます。
ページURLの列は作成したページが自動的に表示されるので、手動で追加を行うということはできません。
差込変数を設定する場合、赤枠の編集ボタンをクリックします。

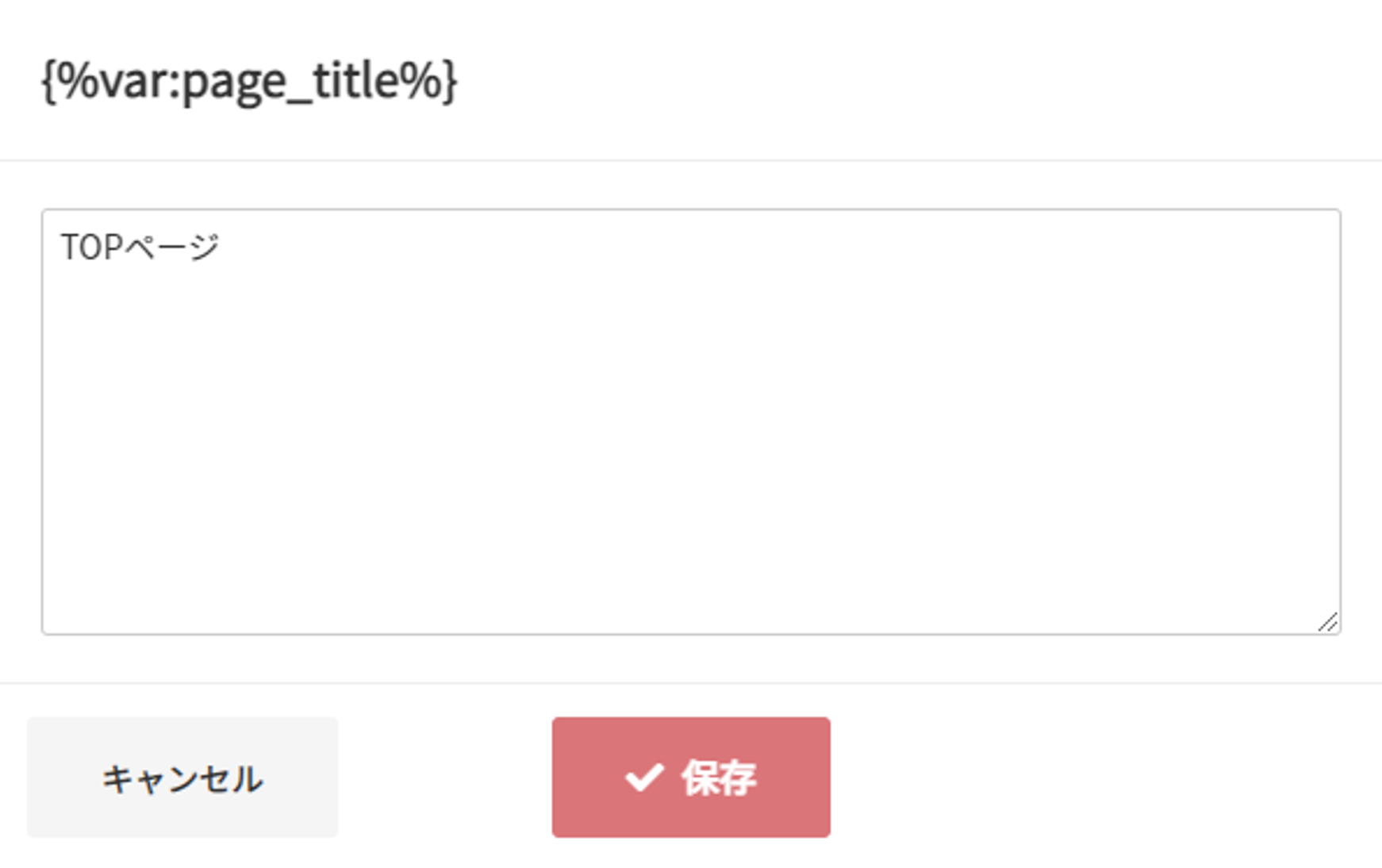
クリック後、以下画面が表示されるので可変したい内容を入力して保存を押します。

差込変数の組み込み方法(レイアウトからの組み込み)
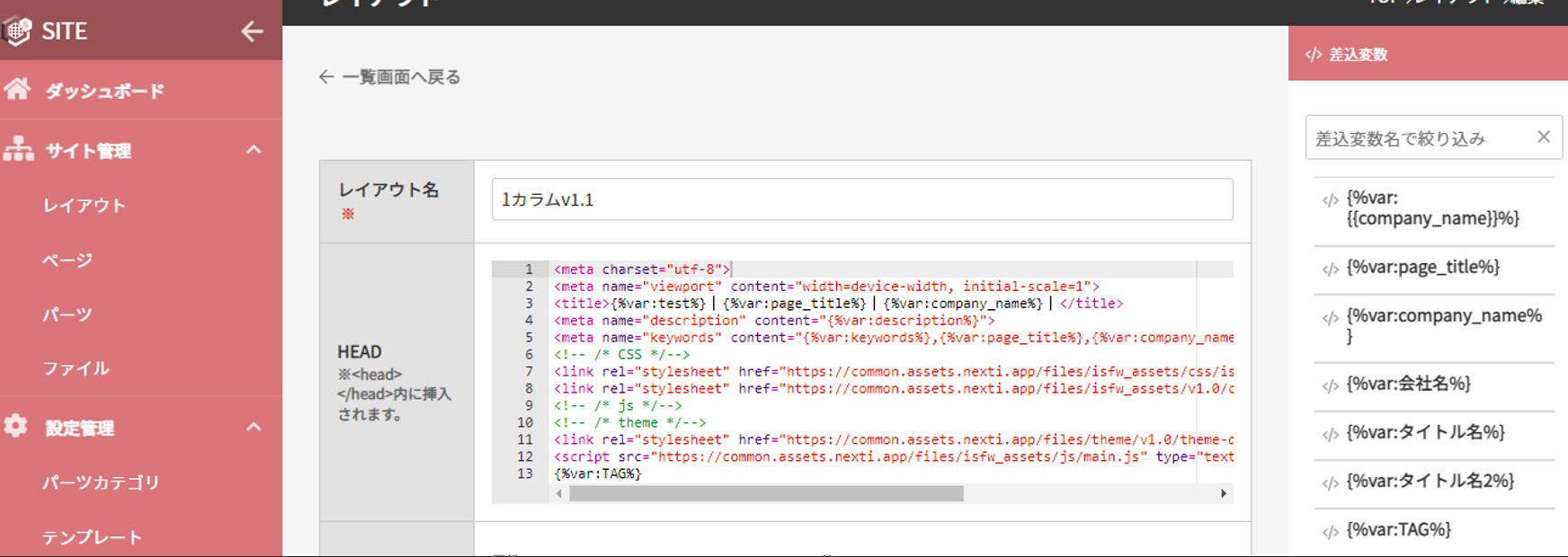
作成した変数を組み込む作業は作成したレイアウトからになります。
レイアウトの編集に入り、変数を組み込みたいHTML内に差込変数を挿入します。
作成した差込変数は青枠の箇所で表示され、コピーも可能になっているので適宜そちらを利用してソースコード内への組み込みをお願いします。
コードを組み込んだら、最後に保存を押して完了になります。
保存後、プレビューで確認を行い、変数が正しく機能されているのか確認を行うようお願いします。

差込変数の組み込み方法(パーツからの組み込み)
パーツから組み込む方法になります。
新規登録から差込変数を入れたいパーツを作成します。
作成する際、汎用パーツとパンくずパーツの2つが表示されるので、汎用パーツを選択してください。

作成手順は新規のパーツ登録をする際の手順と同じになります。
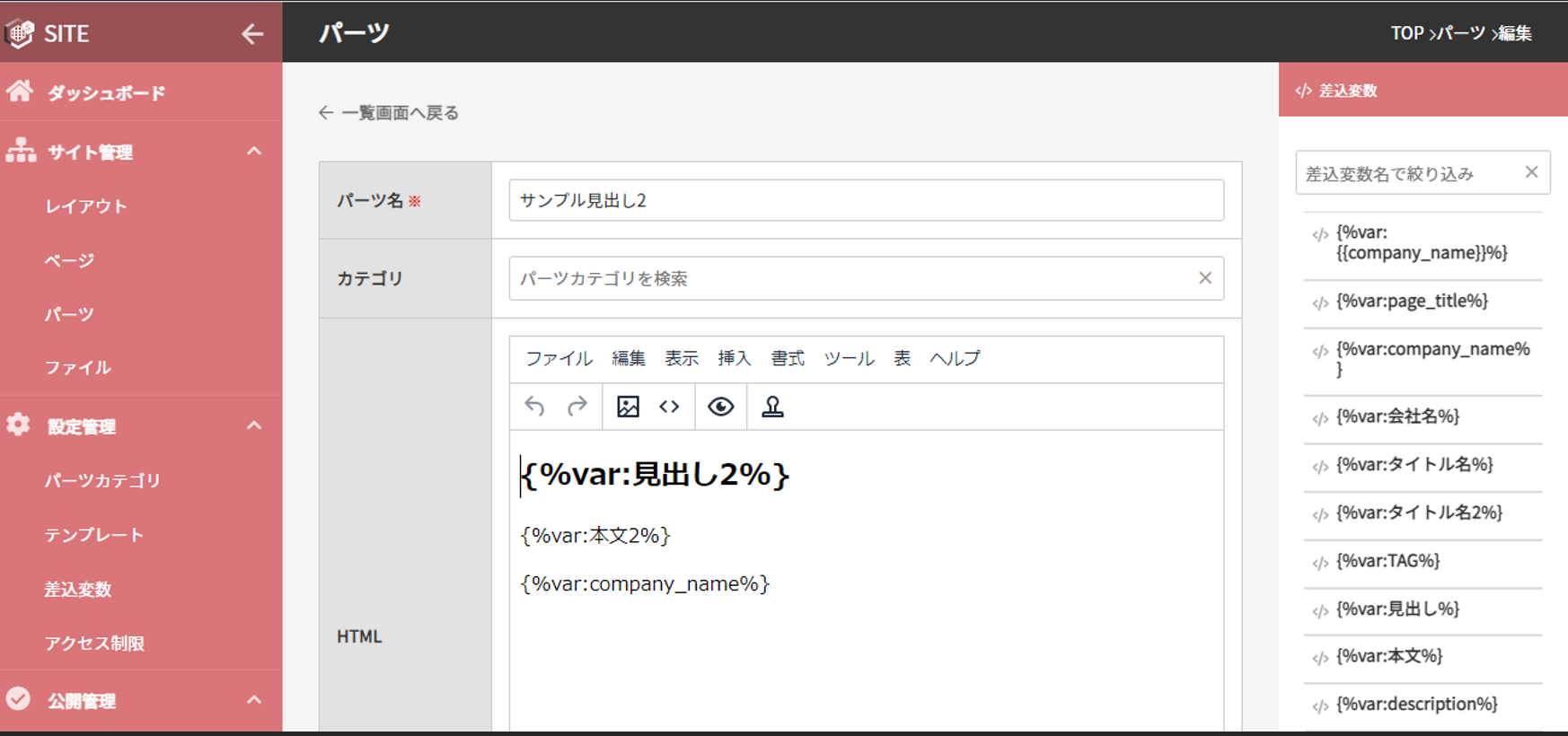
作成する際、青枠の差込変数を参照してHTML内に入力をしてください。
入力コードに誤りが無いか確認の上、保存を押してください。

作成完了後にページからパーツを組み込みます。
組み込んだ後、変数が正しく表示されているかをプレビューで確認した後、本番環境へ反映をして完了になります。