レイアウト管理(パーツ新規登録)について
パーツの新規登録方法について説明します。
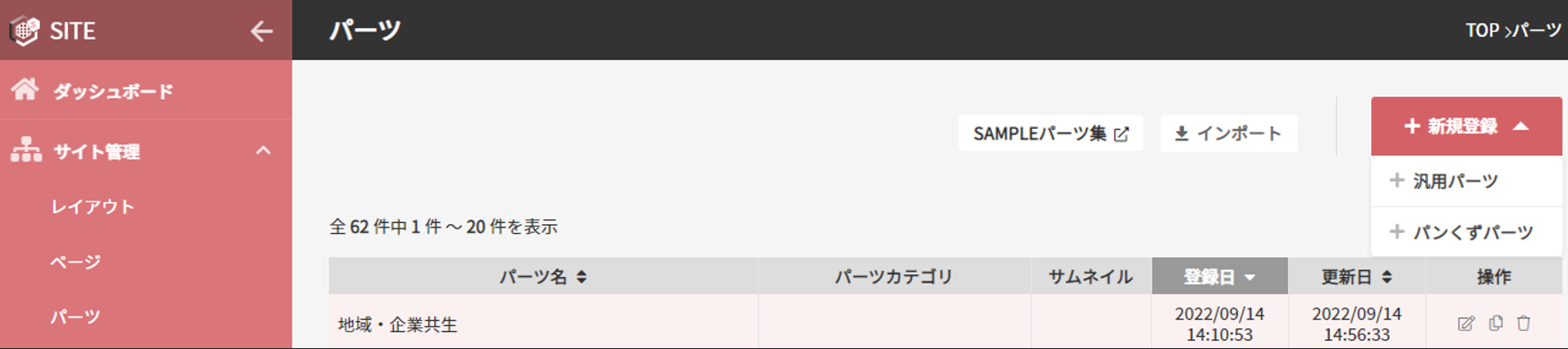
メニューから青枠のパーツを選択します。
選択するとパーツの画面が表示されますので、表示されたら赤枠の+新規登録の汎用パーツを押します。

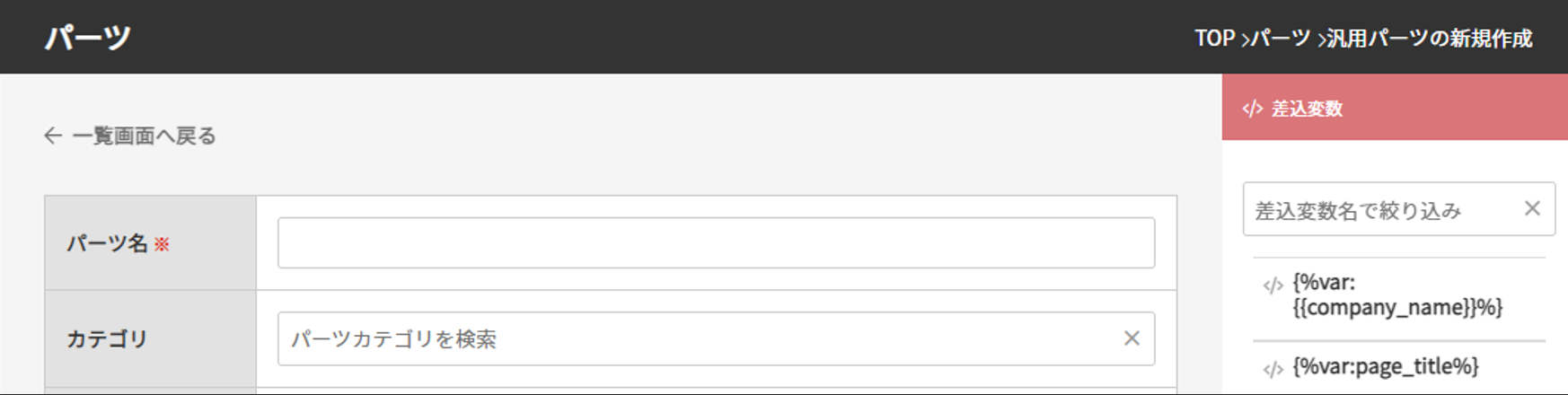
押すと以下画面の新規作成画面が表示されます。
パーツ新規作成画面
パーツ名は入力必須になり、ページ作成時にパーツ選択する際に表示される名称になります。
パーツカテゴリは別ページで説明しますパーツカテゴリで設定したカテゴリを選択させる項目になります。
設定しておくとページ作成時のパーツ選択時にカテゴリごとにパーツ検索が可能になります。

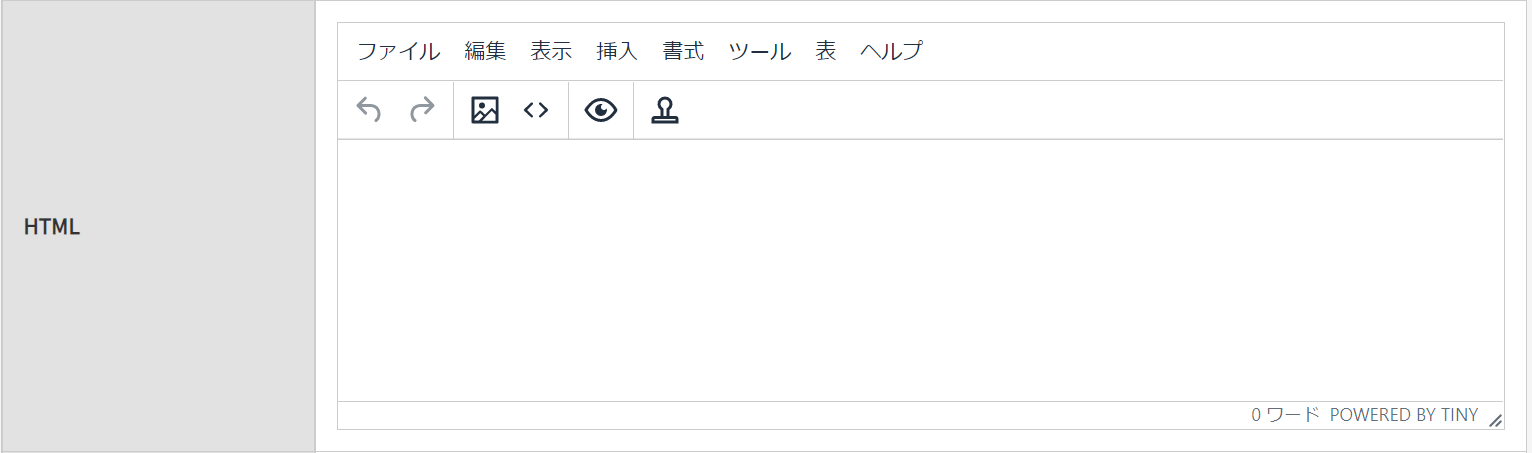
HTML
次にHTMLの項目を入力します。
TinyMCEエディターを利用しているので、直接ソースコードを入力せずにHTMLの作成が可能になっています。エディターでは微修正ができない場合があります。その場合はソースコードを直接打ち込む必要があります。
※TinyMCE内のHTMLにCSSを適用するには、ファイル管理にて/filesフォルダを作成し、ファイル名editor.cssを作成してください。

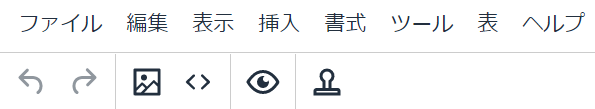
HTMLの中の各アイコンの機能について説明します。
青枠のアイコンの名称が、左から画像の挿入・編集、ソースコード、プレビュー、
テンプレートの挿入の4種になります。

画像の挿入のアイコンを選択すると以下画面が表示されます。
一般とアップロードの2種で選択が可能になります。
一般の場合、以下内容を入力の上、保存を押すと挿入が可能となります。
画像ソースはSITEにアップしたファイル名へのパスを入力してください。
Alternative descriptionは任意の入力項目になります。
幅、高さも指定がある場合はこちらの入力をしてください。
アップロードの場合、アップしたい画像をドロップするだけで挿入が可能となります。

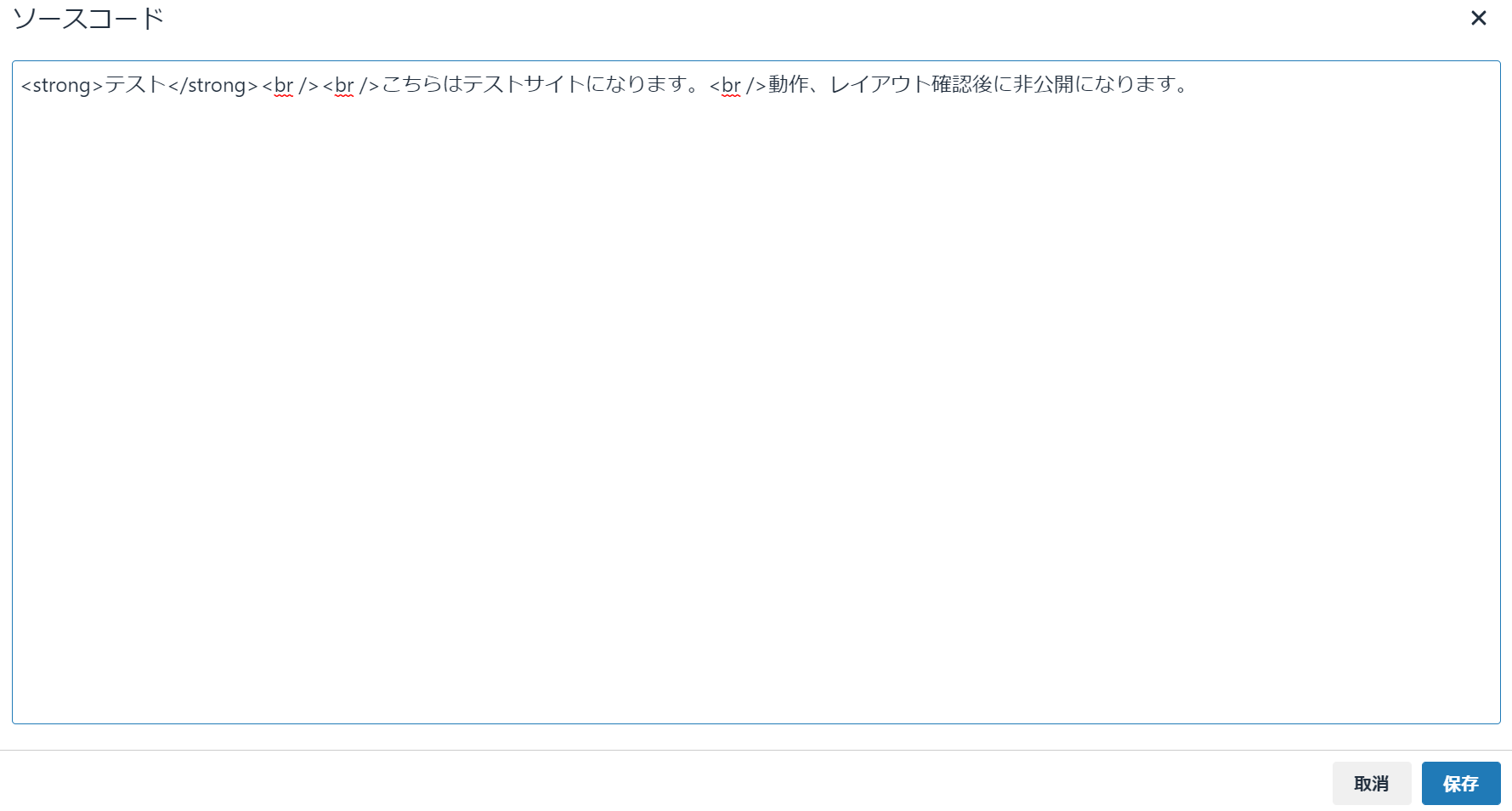
ソースコードのアイコンを押すと以下画面が表示されます。
表示後、ソースコードを編集する場合は本文に直接入力して頂き、入力後に保存を押して頂くと、
ソースコード上で編集した内容が反映されます。

プレビューのアイコンを選択すると以下の画面が表示されます。
実際に入力したパーツのプレビューが表示されますので、こちらで入力した内容のイメージと相違ないかを確認して頂けます。

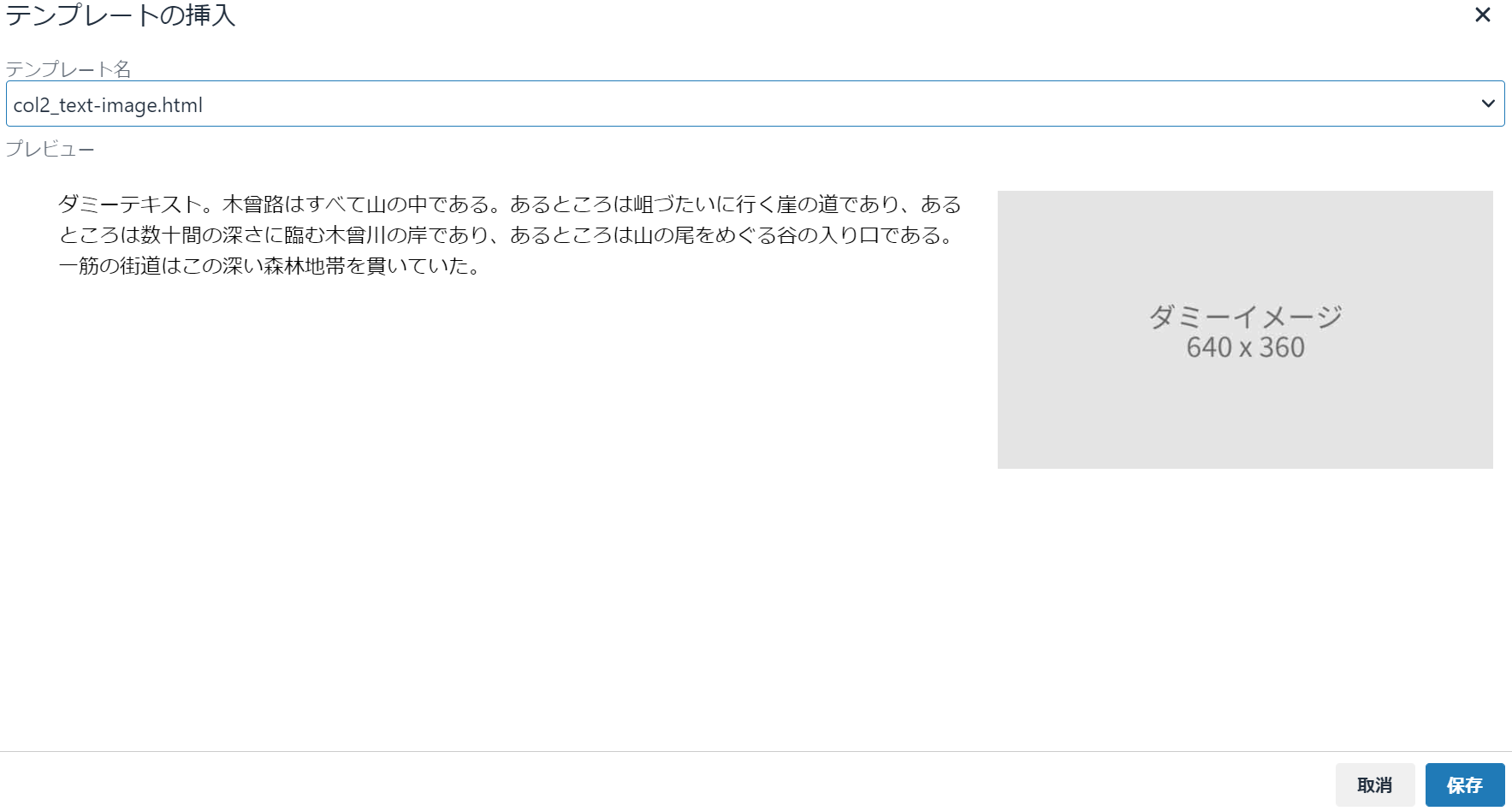
テンプレートの挿入のアイコンを押すと別メニューで管理しているテンプレートを入れることができます。
アイコンを押すと以下の画面が表示されます。
事前に登録したテンプレートを挿入することができます。
尚、テンプレート挿入前に何か入力していた場合はその入力した内容の後にテンプレートが入ります。
冒頭に入れたい場合、内容を入力する前にテンプレートを入れて下さい。
テンプレートを選択したら最後に保存を押してください。

CSS
CSSについては事前に用意して頂いたCSSコードを入力してください。

JS
作成したパーツに対してAPI連携させたりする場合に入力が必要になります。
ARTICLEやFORMを使用する場合、一部コードの書き換えが必要になります。
書き換えを行わなかった場合、パーツを作成してもAPI連携がされていない状態となり、正しくARTICLEが表示されないといった状態になります。
※ARTICLE等の設定方法は次ページで説明します。

サムネイル
最後に必要であれば、サムネイル画像をアップしてください。
問題なければ+登録を押すとパーツの作成が完了します。

マイクロサービスの利用
ARTICLEやFORMと言ったマイクロサービスを利用する場合は指定のパーツを利用する必要があります。
必要パーツの作成方法と設定方法について説明します。
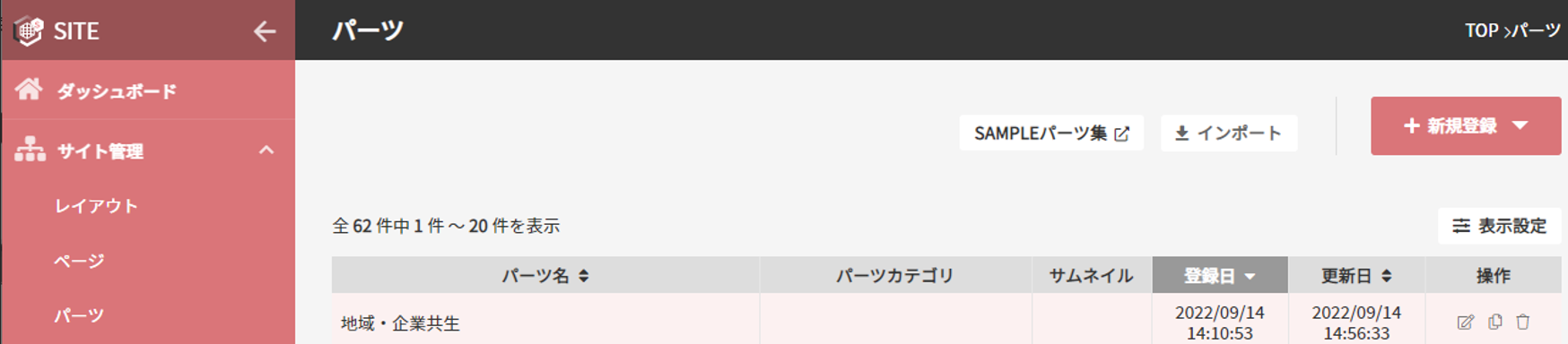
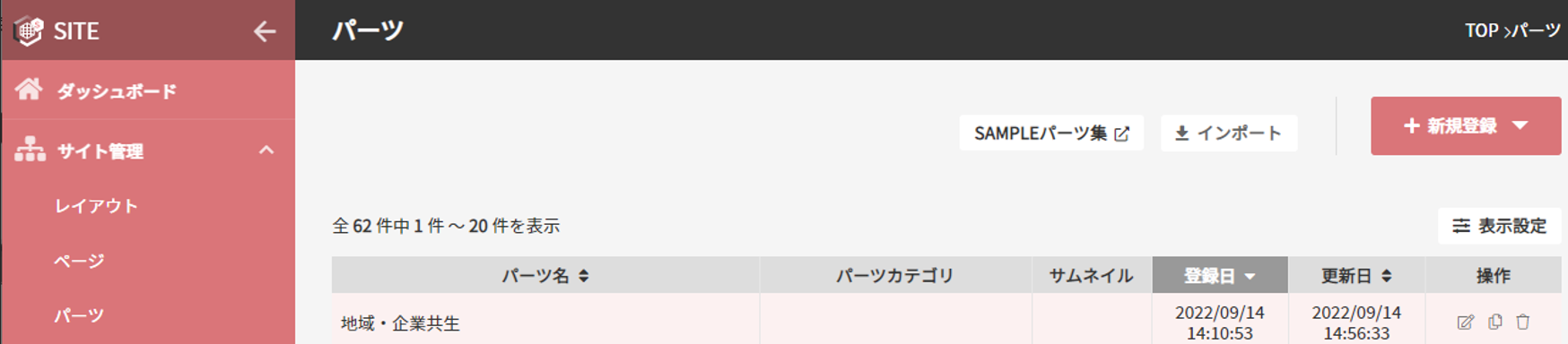
まず、パーツ一覧の画面から青枠のSAMPLEパーツ集をクリックします。

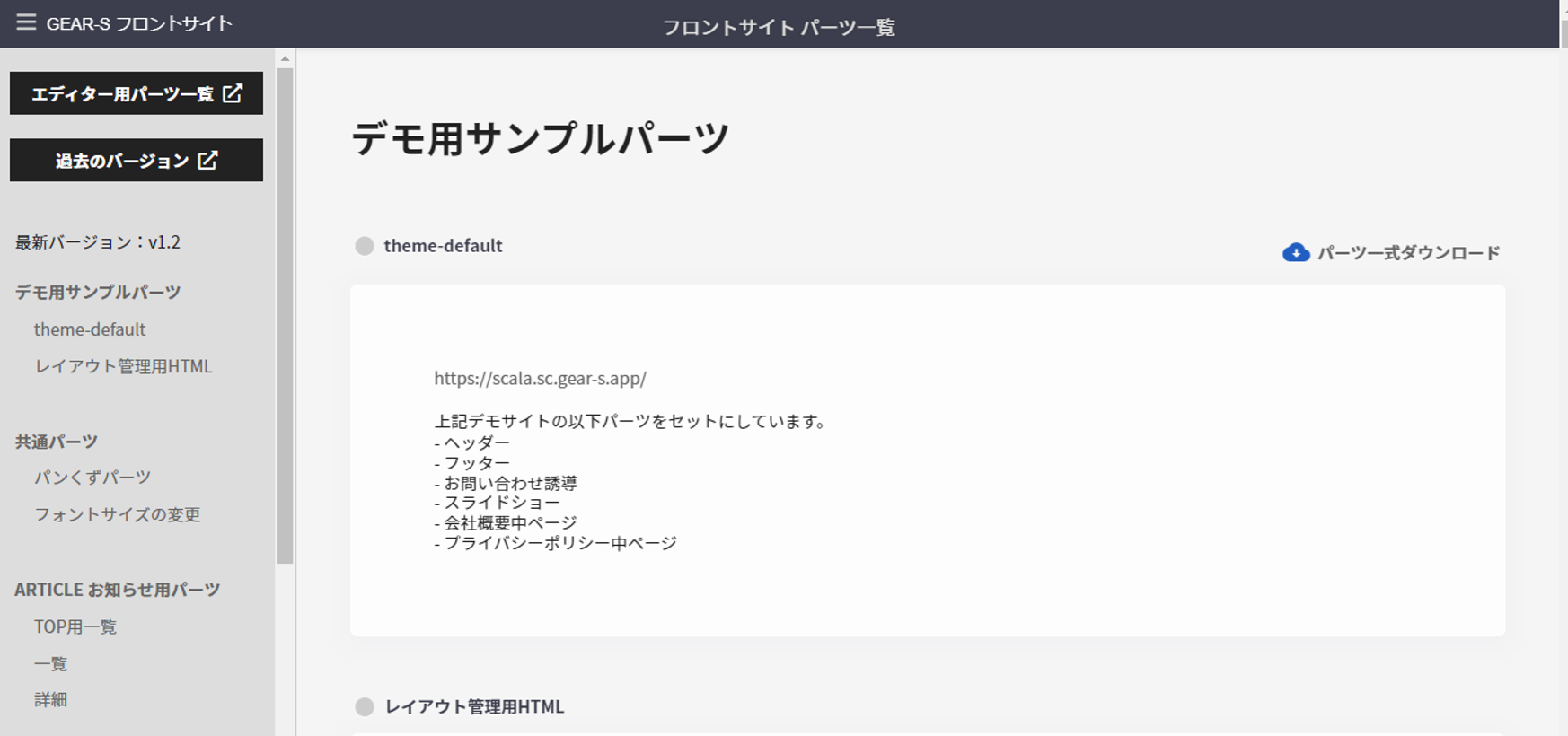
クリックすると別タブで以下のような画面が表示されます。
ARTICLEを利用する場合、青枠のARTICLE お知らせ用パーツをクリックします。

クリックすると、そのパーツの項目まで飛びます。
飛んだら青枠のARTICLE お知らせパーツ一式をダウンロードを押してください。
クリックするとダウンロードが開始されます。
※パーツ個別でのダウンロードは不可になります。

ダウンロードが完了したら、パーツ一覧のタブに戻り、青枠のインポートを押します。

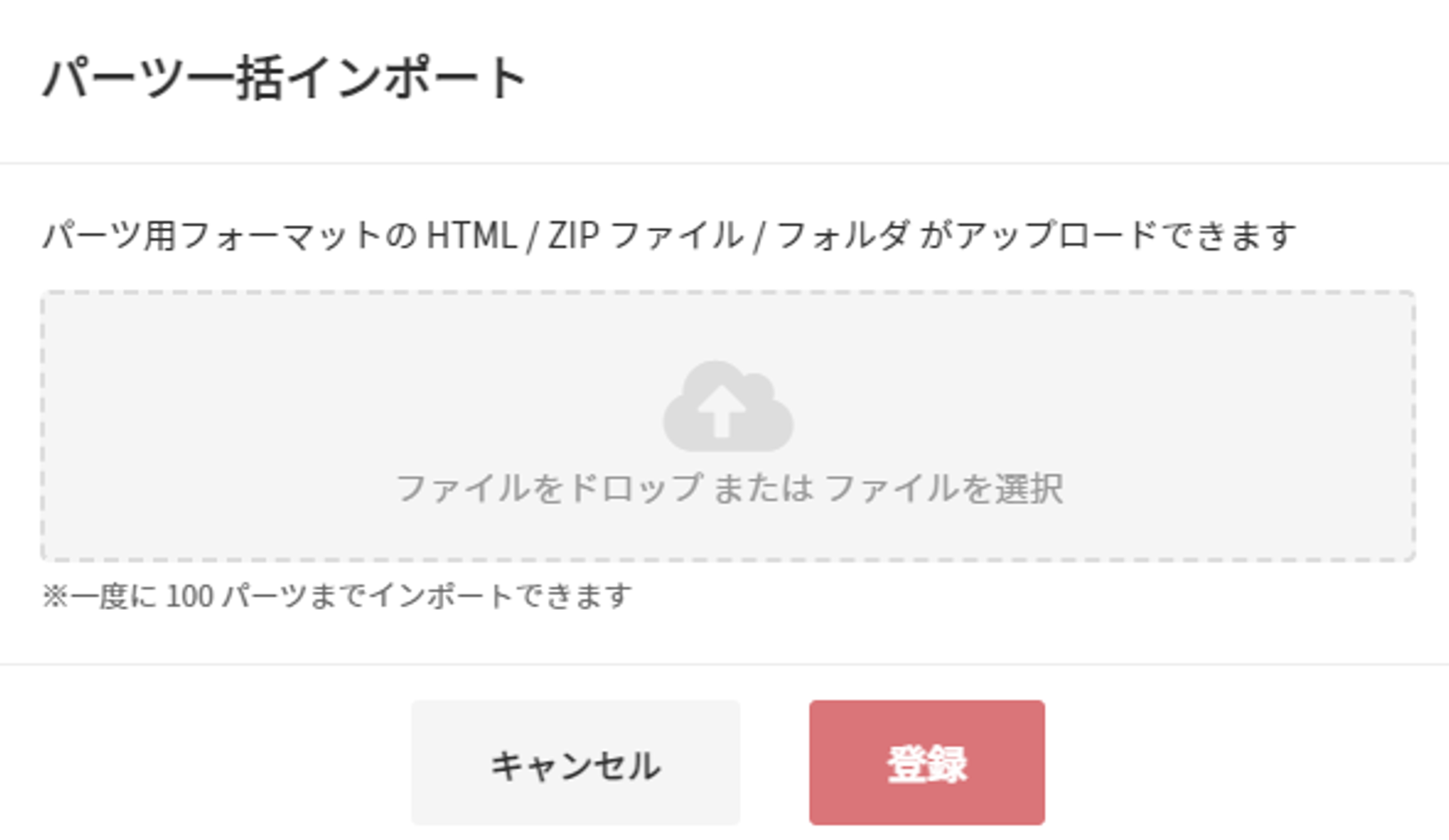
押すと以下のような画面が表示されますので、
先ほどダウンロードしたZIPファイルをそのままドロップしてください。
ドロップしましたら、登録を押してください。
※うまくできない場合は、ZIPファイルを解凍して頂き、解凍したデータドロップしてください。
また、インポートでSAMPLEパーツ集以外のパーツもアップロード可能になります。
複数作成したいパーツがある場合はHTMLを用意して頂いた上でインポートから一括でインポートが可能です。
また、インポートする際、CSS等入れていない場合、体裁が崩れるのでインポートする際はCSS等を入れてからインポートをお願いします。
インポートされたデータはパーツカテゴリ等の設定はされていないのでインポートしたパーツのカテゴリ設定はパーツごとに設定をする必要があります。

インポートが完了すると以下のようにパーツ一覧に表示されます。
パーツ確認ができたらAPI連携させたいパーツを選択します。

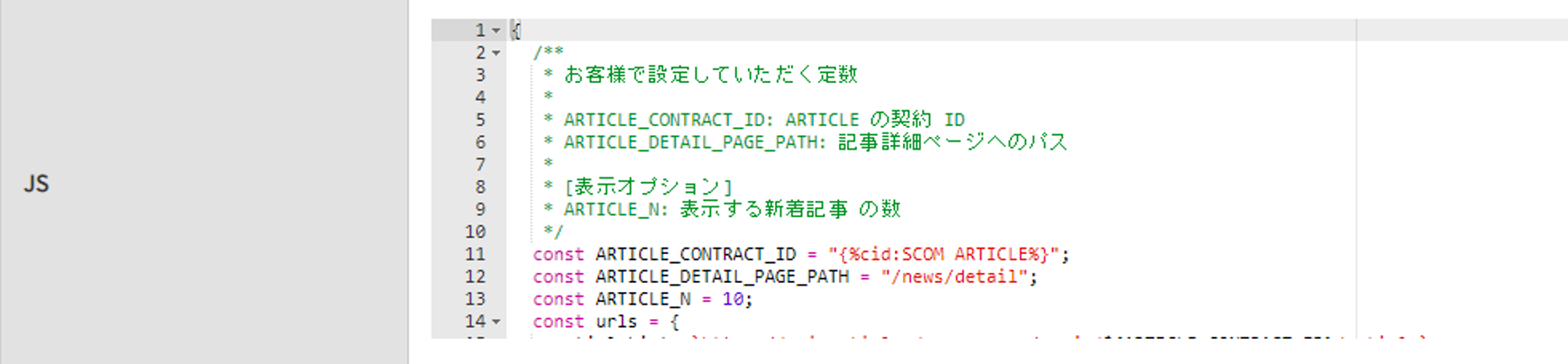
編集画面下部にあるJSという項目の編集が必要になります。
入力が必要な部分は以下になります。
①ARTICLE_LIST_ENDPOINT =
②ARTICLE_DETAIL_PATH =

①の入力方法ですが、ARTICLEを表示させたいパーツの編集画面上部にある、
契約IDの取得というボタンを押します。

ボタンを押すと以下の画面が表示されます。
契約サービスを選択します。
選択値で表示される内容は契約しているマイクロサービスの選択値になります。
※ARTICLEやFORMなどになります。
次に契約名称の選択を行います。
契約名称でどの契約サービスへ紐づけを行うのかを指定しますので、任意の契約を選択してください。
契約サービス、契約名称の選択が完了すると契約IDが払い出されますので、
その内容をコピーして対象のコードの後へ入力してください。

コピーが完了したら、JSの項目に戻ります。
JSコード内の以下の赤字部分に先ほどコピーした情報を張り付けして①のコード入力が完了します。
※JSコード内から抜粋※
FAQ_LIST_ENDPOINT=\'https://api.***.***.****.***.**/{****}/***\';
②の入力方法ですが、表示させたいページのファイルパスが必要になります。
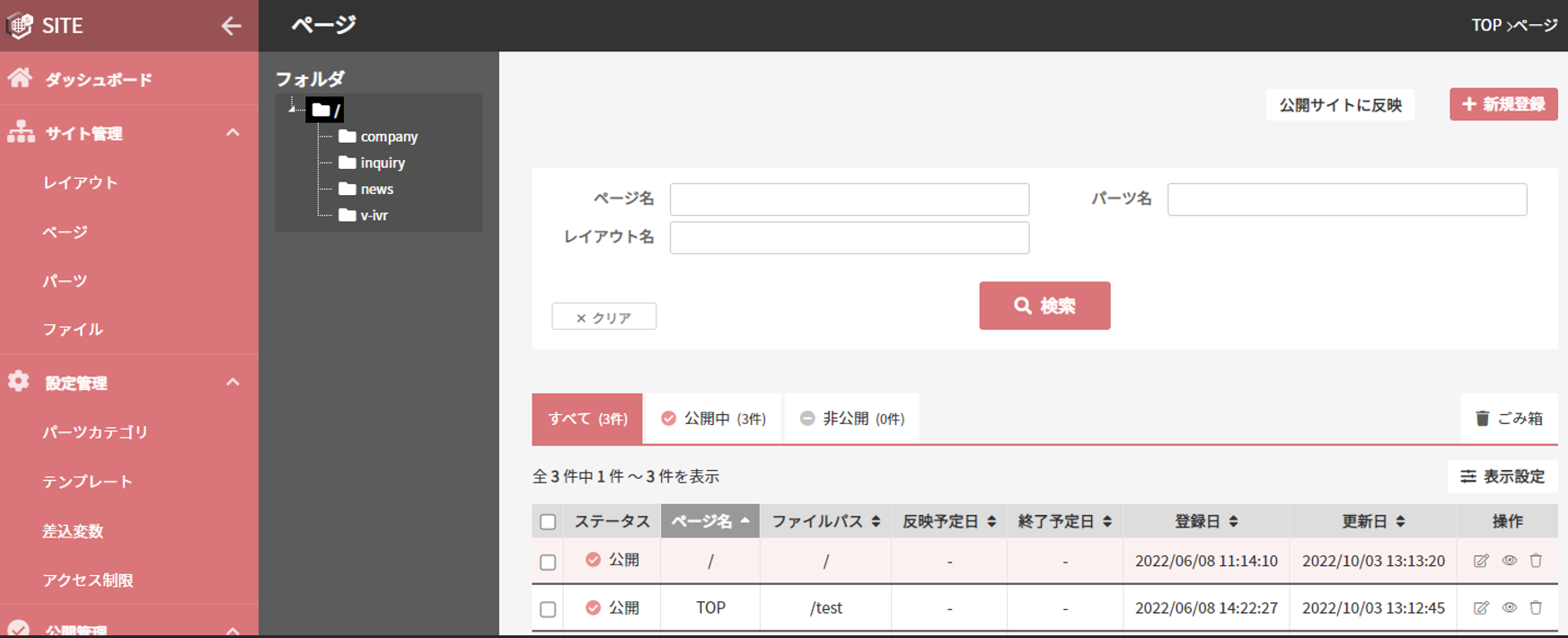
ファイルパスの取得方法は、一旦ページまで戻りページ一覧を表示させます。
表示させたら、青枠のファイルパスという列があるので、連携させたいページのファイルパスをコピーします。

コピーしたら、再度パーツの編集画面へ移動し、JSの項目まで移動します。
移動したら、赤字部分に先ほどコピーしたファイルパスを入力して②の設定は完了になります。
最後に①と②の入力が完了したら保存を押せば設定が完了になります。
※JSコード内から抜粋※
FAQ_DETAIL_PATH = \'./***_*****';